How to Add Quote & Apply to your Website
Reid Tattersall
4/13/2022 · 1 min read
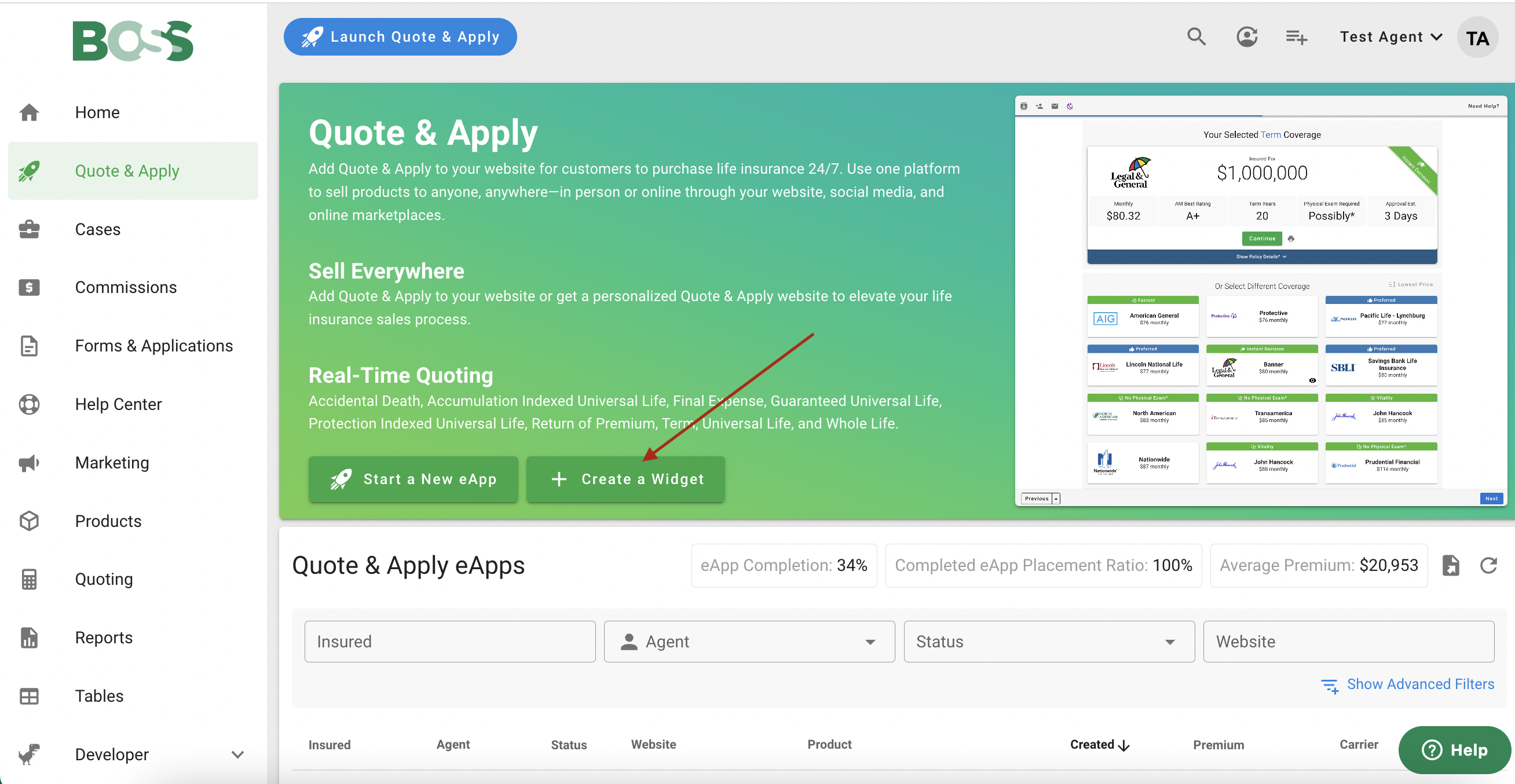
Log into BOSS and click “Quote & Apply”
If you don’t already have a Quote & Apply website, click the + Create a Widget button and then enter a unique name for your website.
Click on your existing Quote & Apply website, or if you just created a Quote & Apply website you’ll be taken to the settings for your new Quote & Apply website. Click “Generate Embed Code” and then “Copy” to copy the embed code to your clipboard.

An example of the embed code is:
<div id="container-id"></div><script id="strife" src="https://cdn.quoteandapply.io/widget.js" data-strife-key="YourKeyHere" data-strife-container-id="container-id"></script>
Once you have the embed code, paste it into the HTML of your website where you want Quote & Apply to appear. We suggest you make the width at least 980 pixels. In general, a height should not be specified because the height of Quote & Apply changes per step. For websites such as Wix that do not support dynamic resizing of iFrames, modify the embed code by adding use-webapp="true" like this:
<div id="container-id"></div><script id="strife" src="https://cdn.quoteandapply.io/widget.js" use-webapp="true" data-strife-key="YourKeyHere" data-strife-container-id="container-id"></script>
Save your HTML file, open it in a browser, and now you should be all set!